Rekan-rekan yang sering blogwalking pasti sering menemukan header cantik dari blog maupun situs yang dikunjungi bukan? Mungkin banyak diantar rekan-rekan yang “iri” melihat header tersebut, karena sebenarnya kepengen punya header yang cantik dan keren juga tapi gak punya kemampuan untuk mendesain.
Nakh, daripada cuma bisa mengagumi header cantik dan keren orang punya, lebih baik mulai buat sendiri aja. Disini ada tutorial sederhana tentang cara membuat header cantik dalam 3 menit dengan Xheader, tidak perlu jago desain grafis atau pinter photoshop kok, software ini simple dan mudah dimengerti, dan yang pasti Gratis atau freeware.
Berikut saya coba paparkan cara membuat header-nya,
1. Membuat Header dengan Template
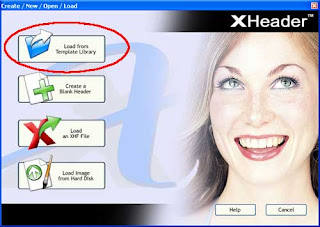
Xheader memberikan ribuan template gambar header gratis siap pakai yang bisa Anda pilih. Untuk membuat gambar Header dari template, buka menu File -> New. Kemudian pilih Load From Template Library,
2. Mengatur Ukuran Header
Anda bisa mengatur ukuran header agar sesuai dengan blog Anda melalui menu Option–> Resize Header.
3. Memasukkan Teks
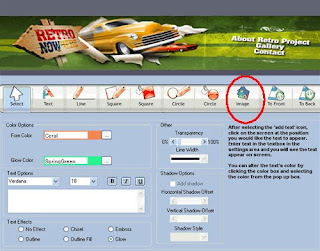
Setelah Anda memilih template atau gambar header yang tersedia, Anda bisa memulai memasukkan teks. Anda bisa menambah dengan efek outline, chisel, emboss, dan glow. Jika akan menambah efek, pilih teks yang akan di-edit dengan menu select terlebih dahulu.
4. Memasukkan Gambar Dari Komputer
Gunakan tool Image, jika anda ingin memasukkan gambar dari komputer (harddisk, flashdisk, dsb),
5. Membuat Garis, Kotak atau Lingkaran
Anda bisa menambahkan garis, kotak atau lingkaran dengan menggunakan tool seperti yang ditunjukkan pada gambar di bawah ini. Objek ini juga dapat diberi efek!
6. Mengatur Urutan Peletakkan Objek
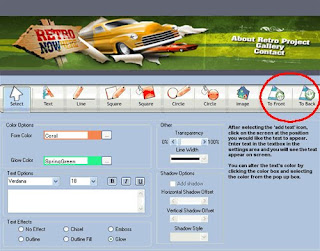
Sebuah gambar, bidang atau tulisan dapat diletakkan di atas atau di bawah yang lain. Anda bisa memilih objek dengan tool Select (paling kiri) dan mengatur urutan peletakkan objek melalui tool To Front atau To Back.
7. Mengatur Efek Transparan dan Bayangan
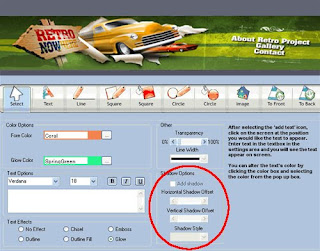
Text atau gambar dapat diatur agar transparan (tembus pandang) dan ada bayangannya dengan tool yang tersedia seperti terlihat pada gambar ini.
8. Preview dan Menyimpan Gambar
Sebelum Anda menyimpan gambar Header yang telah anda buat, Anda bisa mencoba melihat tampilan gambar header Anda di browser, buka menu Options -> Preview in Browser. Setelah semua oke, simpan gambar Anda melalui menu File -> Save JPG. Atau File -> Save XHF. File JPG siap di-upload ke blog Anda, sedangkan file XHF bisa diedit ulang jika Anda mau.
selamat mencoba dan sukses........sahabat,,,,!!!!!!!!!
PMII RAYON IBNU SINA
15 tahun yang lalu








0 komentar:
Posting Komentar